What coordinate system does PigTab use?

How do the tasks position objects on the screen?
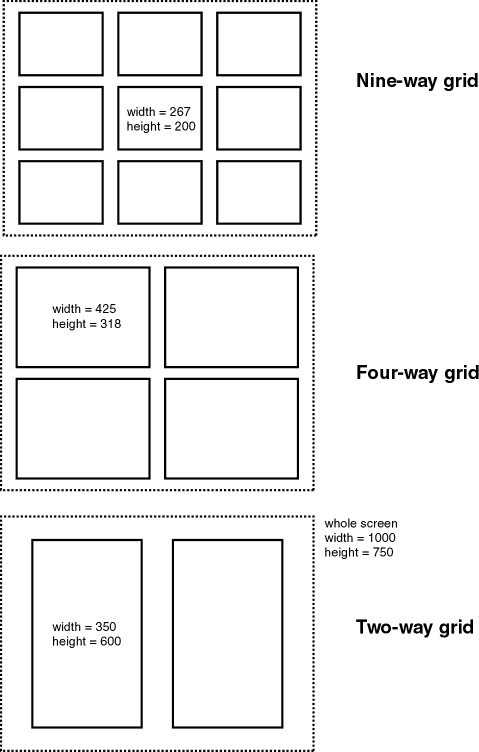
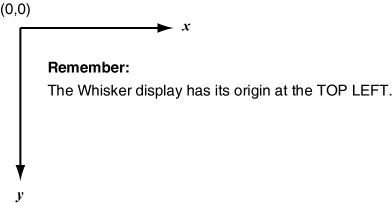
All PigTab tasks treat the screen as if it were a 1000x750 grid. They divide the screen up into rectangles, shown below. When called upon to display a stimulus, they attempt to work out the stimulus size and then they try to position the stimulus in the centre of the grid they are using, assuming that the stimulus begins at (0,0) in its internal coordinate system (the system with which you define objects).
The tasks will have problems determining the size of text, and of bitmaps if you don't force the bitmap to a specified size. You should therefore test these stimuli before using them.
| • | Reinforcement Familiarization doesn't display any stimuli. |
| • | Touch Training uses the nine-way grid. When one stimulus is displayed, it is shown in the centre; when three are shown, they are position at the top centre (stimulus 1), bottom left (stimulus 2), and bottom right (stimulus 3). |
| • | Visual Discrimination and Set Shifting uses the two-way grid. |
| • | Delayed Matching/Non-matching To Sample uses centre of the nine-way grid for the presentation phase, and the four-way grid for the choice phase. |
| • | Spatial Working Memory uses the nine-way grid. |
| • | Three-Choice Serial Reaction Time uses the nine-way grid. |
| • | Delayed Matching To Location uses the nine-way grid. |
| • | Progressive Ratio Schedule uses the centre of the nine-way grid. |
The sizes of these grids are shown below. For example, stimuli designed for use with the DMTL task should fit in a 267x200 rectangle.