What do the components look like, and how do we define them?
Aside from bitmaps and text, all component types are illustrated in the picture below.
Your objects should begin at the top-left point (0,0). Increasing x/y coordinates move to the right and down.




![]()




Which components are touchable?
Note that arcs, bezier splines, lines, and text CANNOT support mouse or touchscreen events. Everything else (bitmaps, chords, ellipses, pies, polygons, rectangle, rounded rectangles) can.
What part of the object is touchable?
What you see is what you can touch. If you want a larger area to be touchable, define a black rectangle of the desired size (all RatBat tasks use a black background), giving it a black or null pen, and place it at the bottom of your object's stack of components.
Defining the components
When you click Define in the Component Definition dialogue, you can set the options for a particular component. Here are the possible components:
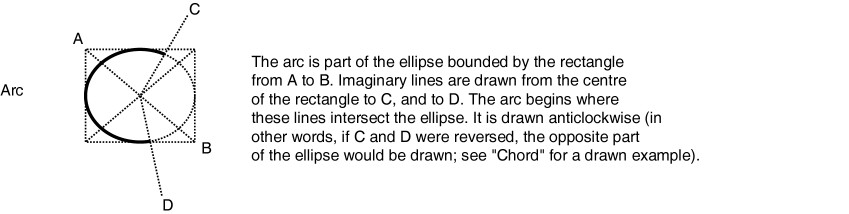
| • | Arc |
| • | Line |
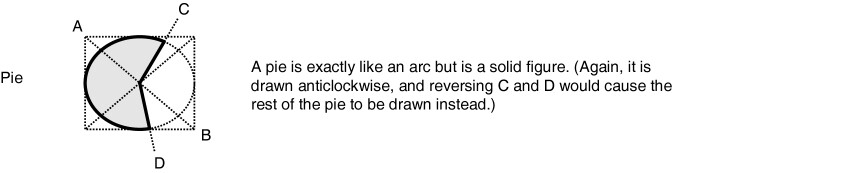
| • | Pie |
| • | Text |